Case Study Tfa - My Top Schedule
Le commencement
Au début de l’année 2020, on assiste à une présentation qui nous explique les consignes de notre
travail de fin d’année. Le but principal est de créer un site ou une application qui pourra rendre
un service, grâce à tout ce qu’on a vu pendant l’année.
Pendant la présentation, j’ai eu quelques idées mais faire un métronome me plaît bien. Étant un
musicien et je trouve rarement de bons métronomes en ligne. Je fais quelques recherches car l’idée
me plaît beaucoup. J’en ai même parlé à certains professeurs.
Cependant, après plusieurs cours qui nous donnaient plus d’informations et de consignes pour le TFA,
je me suis rendu compte que mon idée fonctionnait de moins en moins par rapport aux nouvelles consignes
car c’était trop spécifique et que ça n'aidera pas assez de personnes.
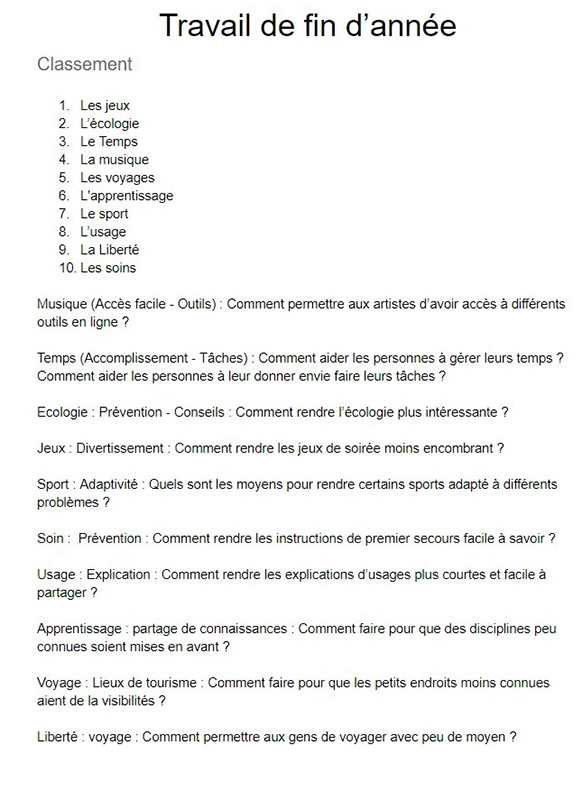
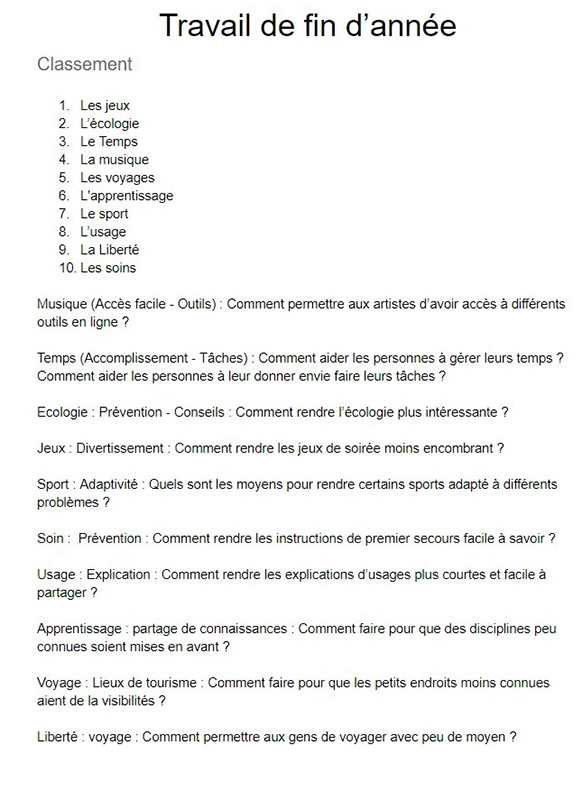
On nous explique qu’il faut faire une liste avec dix thématiques sur lesquelles on aimerait bien travailler.
Je commence ma liste, le début de la liste se remplit assez vite avec les choses que j’aime le plus. Mais
pour les dernières thématiques ça se ralentit, elles m’ont pris plus de temps de réflexions et au final je
les trouve moins intéressantes. Après j’ai fait un classement des thématiques dans l’ordre de préférence.
Maintenant c’est au tour des professeurs qui vont voter pour celle qui préfère.
Mon document de travail
Mon case study

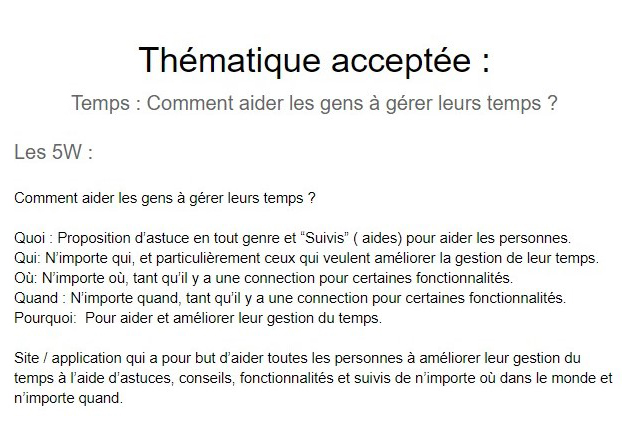
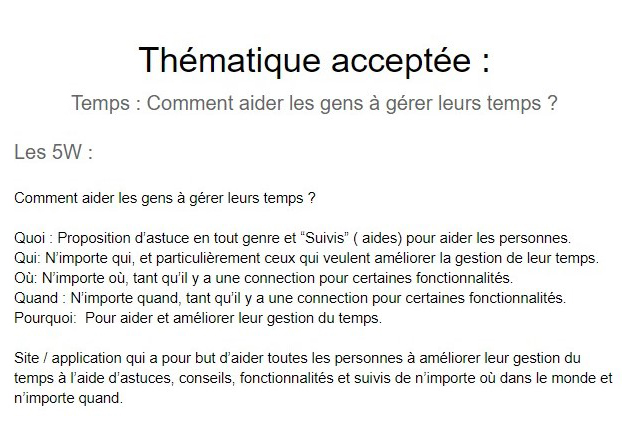
Par pur hasard, celle qui est validée pour mon TFA est “comment aider les gens à gérer leurs temps ?”.
Ça me fait plaisir et en même temps un peu de mal, car je suis la personne qui sait le moins gérer son
temps au monde. Mais je suis content de pouvoir travailler sur cette thématique car ça pourrait m’aider
à m’améliorer dans ma gestion du temps.
Le début des recherches
Les 5W
Peu de temps après on reçoit plein de documents pour nous aider à avancer sur le TFA.
Je commence à bien tout lire, puis je démarre par les 5w ( who, when, where, why, what) qui vont me
permettre de me faire une idée générale du sens que le projet va prendre. Néanmoins les questions ne
m’ont pas fort aidé car je ne me focalise pas sur certaines choses précisément.

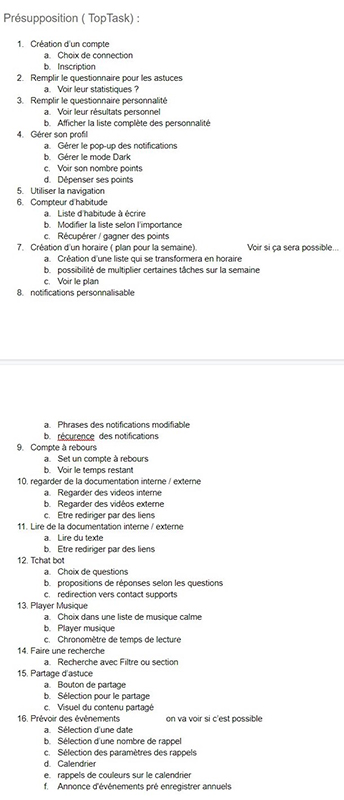
Les présuppositions et Top Task
J’ai du mal à trouver mes présuppositions, c’est l’étape suivante, je ne suis pas sûre de ce que je veux faire,
j’ai des idées mais pas de certitudes parce que je sais pas si j’en serai capable. Le début de la liste se remplit.
En discutant avec mon colocataire et après avoir vu des vidéos, je me suis dit pourquoi ne pas faire une expérience sur moi-même.
Je vais essayer des astuces pour gérer mon sommeil car pour moi c’est une des choses les plus importantes pour avoir une bonne gestion du temps.

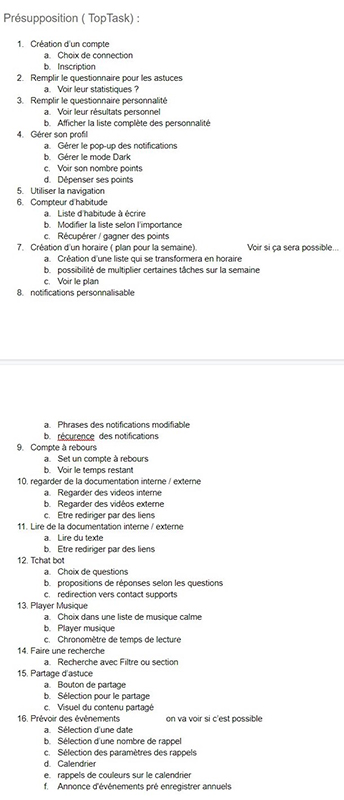
Après avoir discuté avec Arthur, je comprends mieux comment je dois réfléchir pour les top tasks. Je réfléchis plus précisément en premier
à ce que je veux faire dans mon projet. Je trouve une dizaine de tâches générales. Ensuite pour chacune d’elles, je détaille des tâches plus précises.

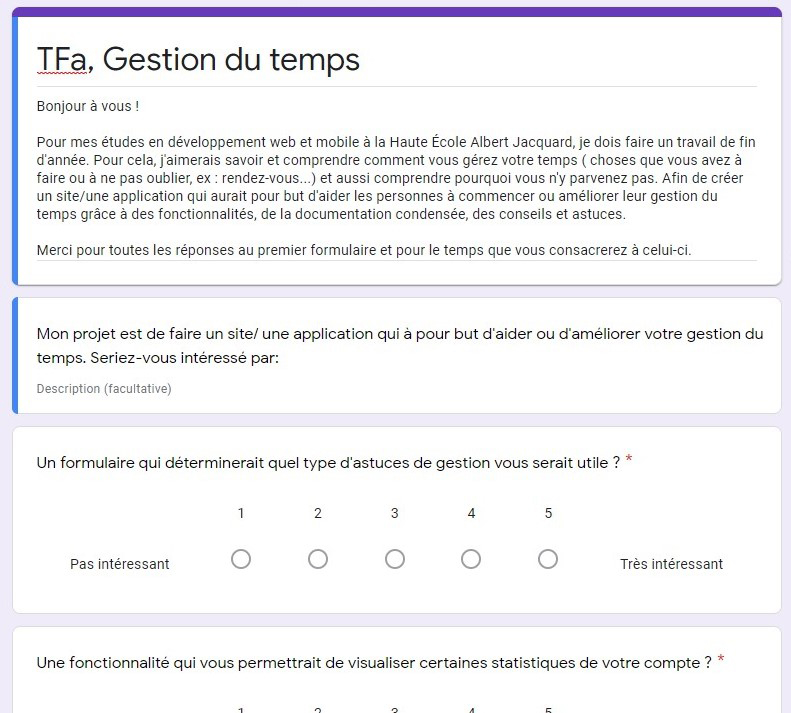
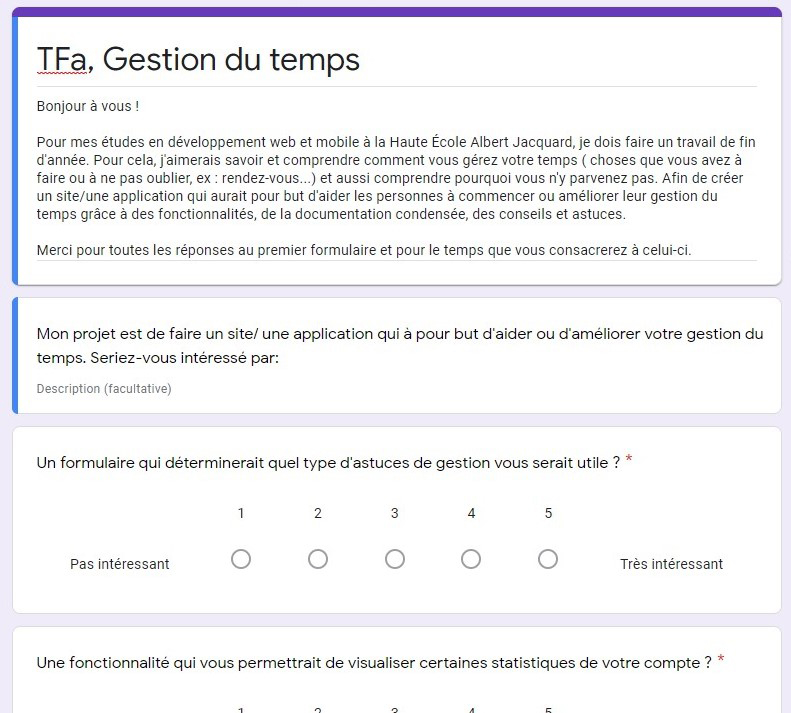
Maintenant, je m’occupe du premier formulaire, celui où je demanderai des infos qui pourront m’aider à me décider sur quelles tâches je coderai.
J’écris quelques questions sur un google doc, mais j’ai un peu du mal à en trouver qui me seraient vraiment utiles pour récupérer des informations.
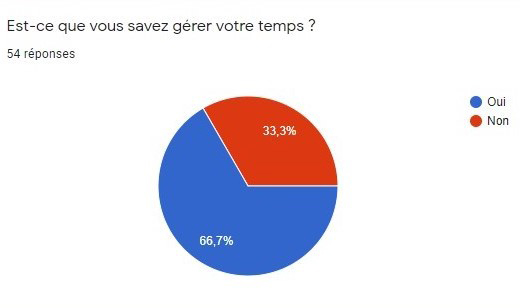
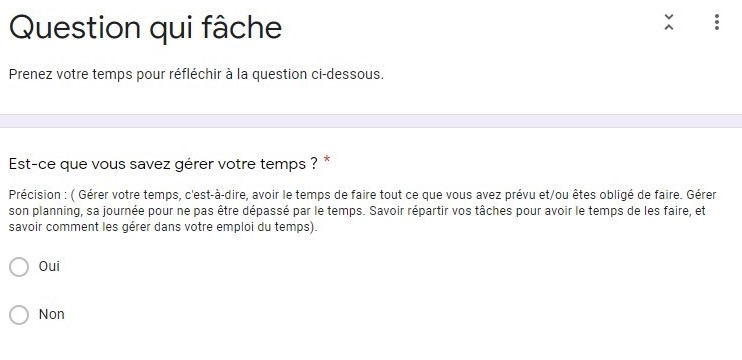
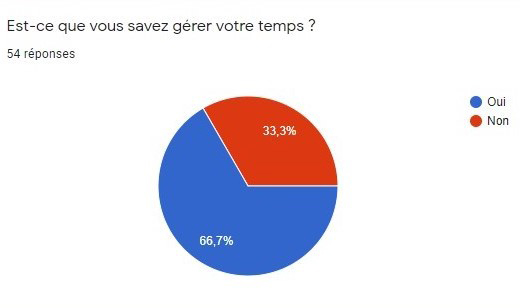
La question “Est-ce que vous savez gérer votre temps ?” redirigera les utilisateurs selon la réponse qu’ils donneront. Cela me donnera des réponses
sur les deux types de personnes. Je dois reformuler quelques questions car ma formulation n'était pas très bonne sur certaines.

Le formulaire est fini, posté et partagé. J’ai vu que j’ai beaucoup de réponses (54). Certaines sont vraiment intéressantes.

Pour le deuxième formulaire, celui des top tasks, je dois principalement demander l’avis sur les fonctionnalités que j’ai prévu de faire.
Il a été rapide à faire. J’ai eu également beaucoup de réponses (39). Je les ai triées de manière avoir les plus intéressantes en premières.
La plupart m’ont conforté dans mon idée et d’autres m’ont fait plus réfléchir sur différents aspects.

Le logo
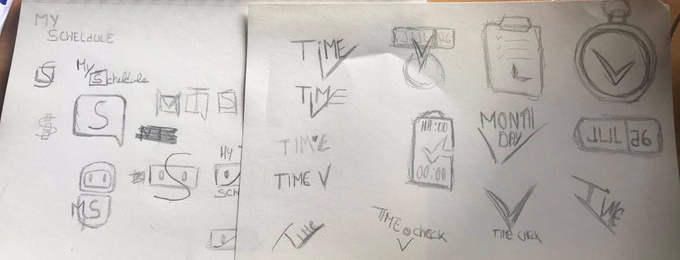
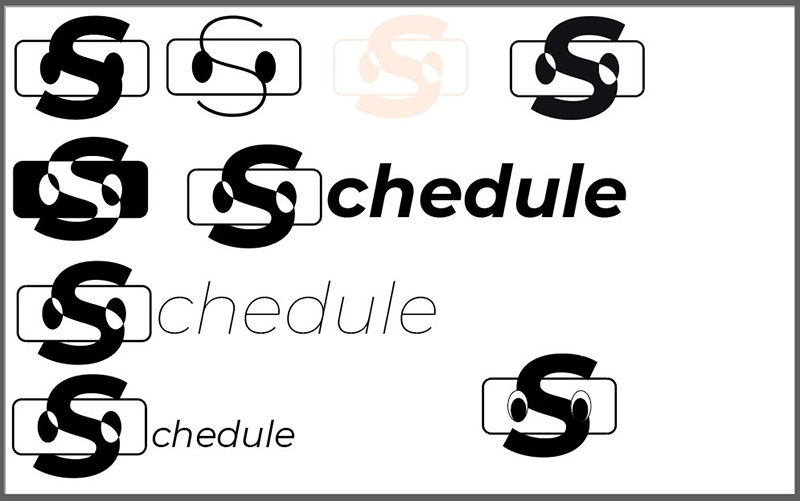
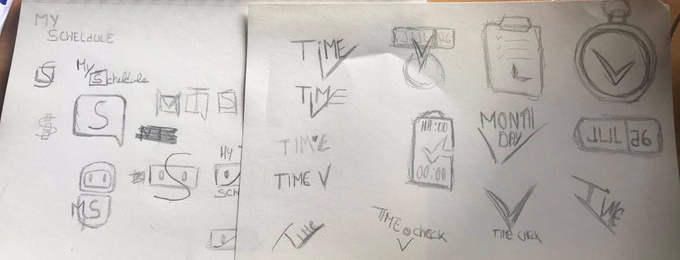
J’ai eu des idées de logos donc je me suis mis à en dessiner quelques-uns mais je ne suis pas complètement fan de mes premiers jets.
J’ai trouvé une bonne idée grâce à une proposition d’un camarade, de partir sur un logo assez simple qui représente bien l’application.

J'étais partis sur le nom “Time Check” mais on m’a proposé le nom “My Top Schedule”, j’aime bien, je me suis dirigé vers quelque chose de
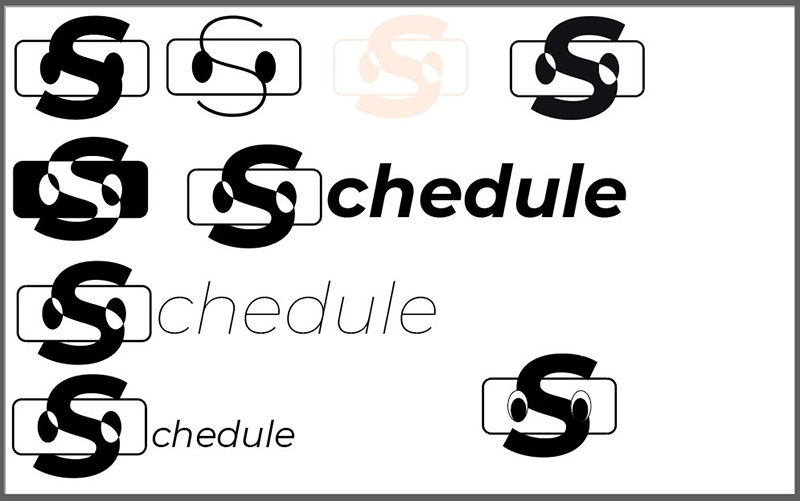
simple et avec quelque chose qui rappelle le tchatbot. J’ai repris la “Montserrat” dans le logo, j’ai pensé à faire un rectangle avec deux
yeux pour faire penser au tchatbot. Après avoir reçu l'avis de plusieurs personnes je me suis dirigé vers le s ( pour le mot schedule) en bold.

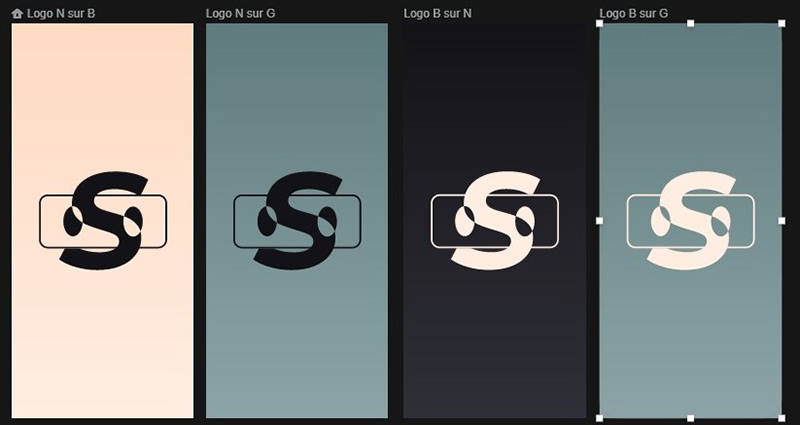
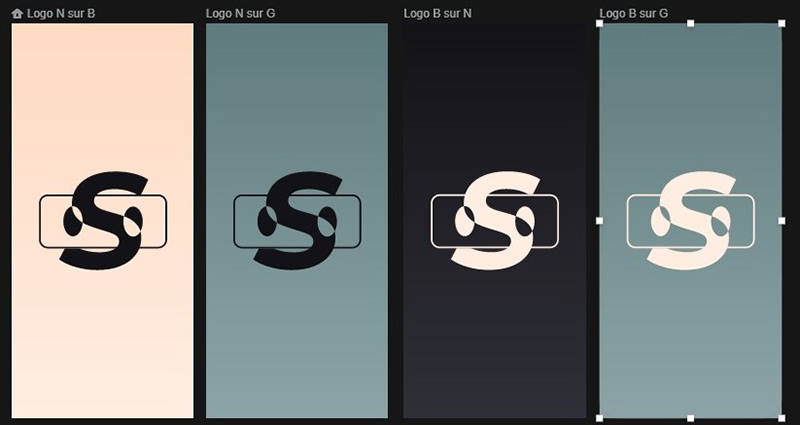
J’ai posé le logo en deux couleurs sur différents dégradés. Le logo beige sur fond noir sera pour le dark mode et le logo noir sur fond beige
sera la version normale.

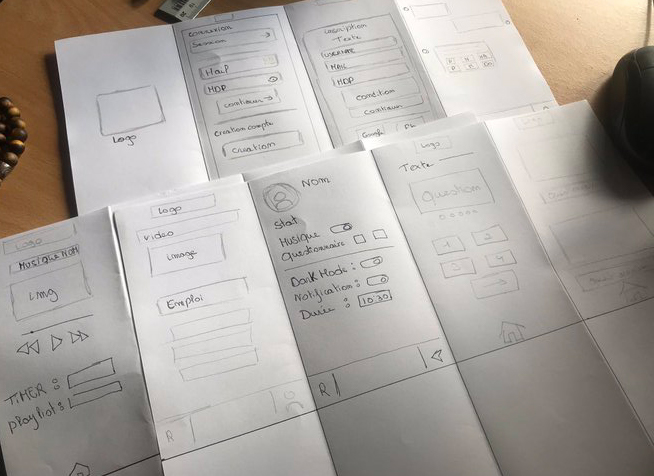
Les prototypes papiers
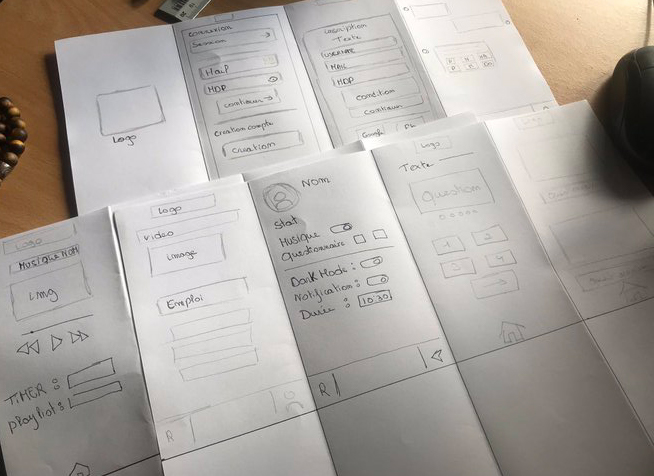
Étant en train de dessiner, j’ai directement continué en faisant mes prototypes papiers. J’ai vraiment du mal parce que je suis pas sûre
de ce que je veux faire, j’ai recommencé plusieurs fois mes prototypes. J’ai demandé un peu plus d’explications et j’ai réussi à avancer
sur ceux-ci. Je fini mes prototypes, je vois enfin vers où je veux diriger. Les prototypes papiers sont fini ! Ça m’a éclairé sur ce que
je veux faire. J’ai écrit quelques user journey (des scénarios imaginés pour tester l’ui et l’ux) que j’ai fait tester
à mes parents et ils m’ont aidé à me rendre compte de certains problèmes dans mon design.

Le début du design
La partie création du design, je dois commencer par faire mes tests pour trouver une combinaison de police. J’ai trouvé 5 polices qui me
semblent bien pour mon projet en plus de certaines que j’ai déjà utilisées. J’ai fait beaucoup de tests, ça m’a pris tellement de temps,
mais mon choix s’est dirigé vers la “Montserrat” et la “Dosis”.

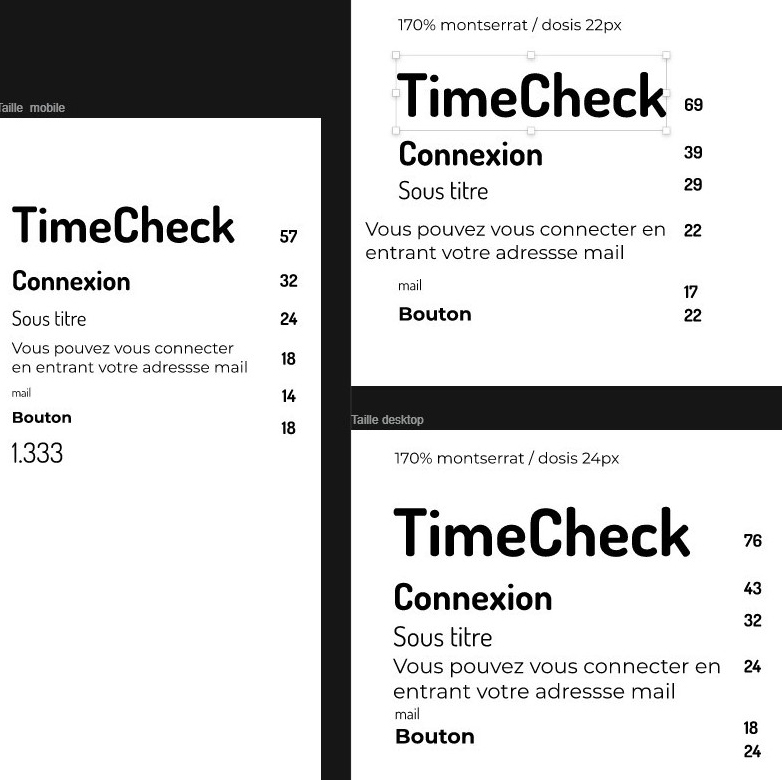
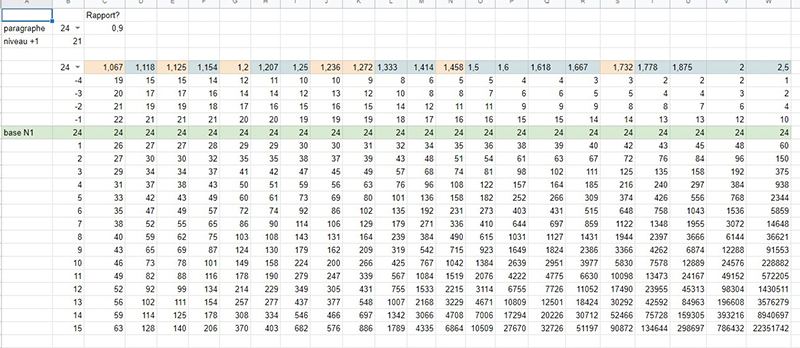
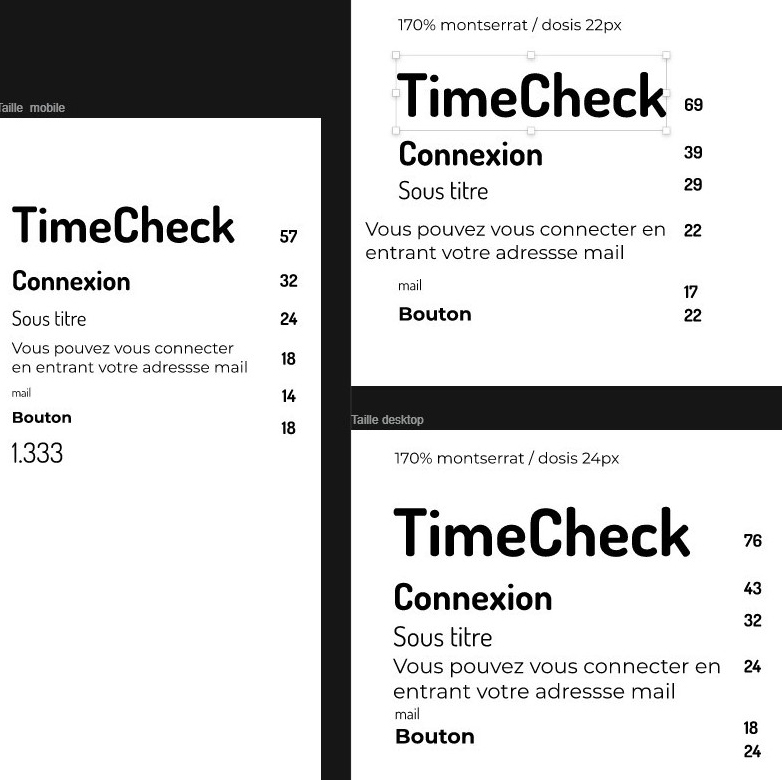
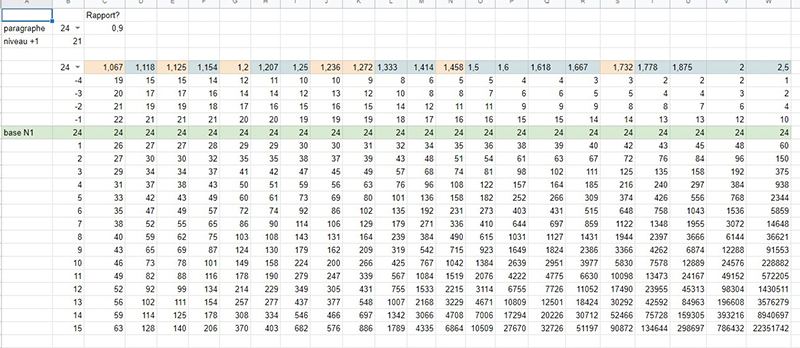
Les niveaux hiérarchiques et le rythme vertical
Les niveaux hiérarchiques ont été assez rapides C’est ce qui permet de définir la taille de différents éléments du texte ( titre, sous-titre, paragraphe…).
Après le rythme vertical a été une galère parce que je savais pas encore comment je voulais agencer tous, j’ai principalement utilisé des multiples de 18, la taille de mon corps de texte en version mobile.
J’ai regardé pour la taille de texte de la version tablette et version Pc, grâce à l’outil de monsieur Bourgaux car InVision n’a jamais voulu ouvrir l’app store pour utiliser Type Scale.



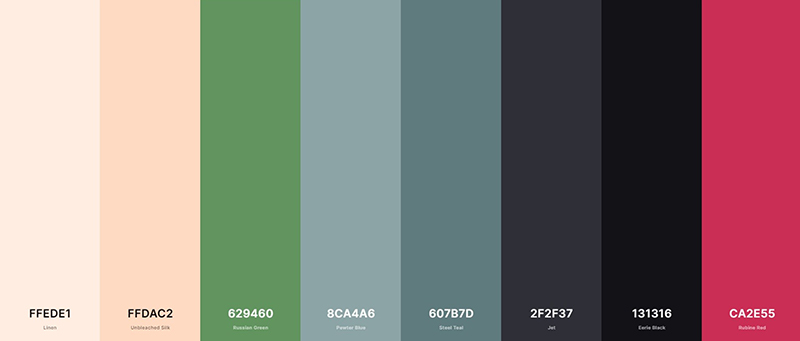
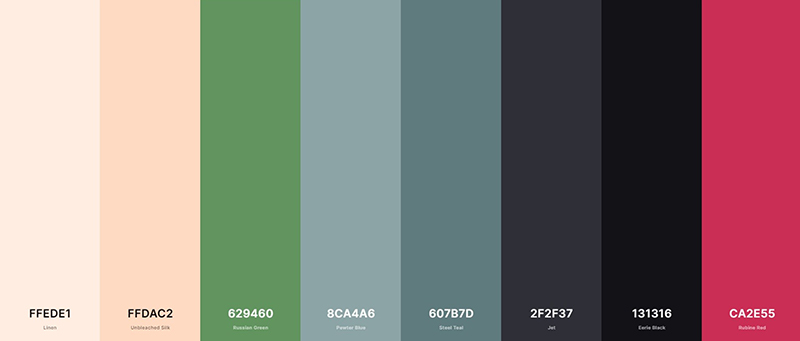
Les couleurs
Après ça je me suis confronté à mon pire ennemi, les couleurs, j’ai trouvé une couleur de background et une pour un dark mode. Je me suis mis à chercher au moins une couleur de contraste,
on m’en a proposé plusieurs mais j’ai continué à faire mes recherches sur Coolors en vérifiant à chaque fois si le
contraste est bon. Je suis arrivé à une palette de couleurs qui me convient.

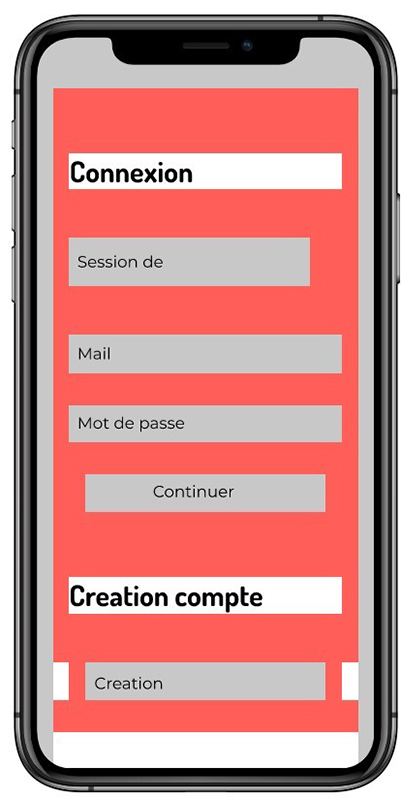
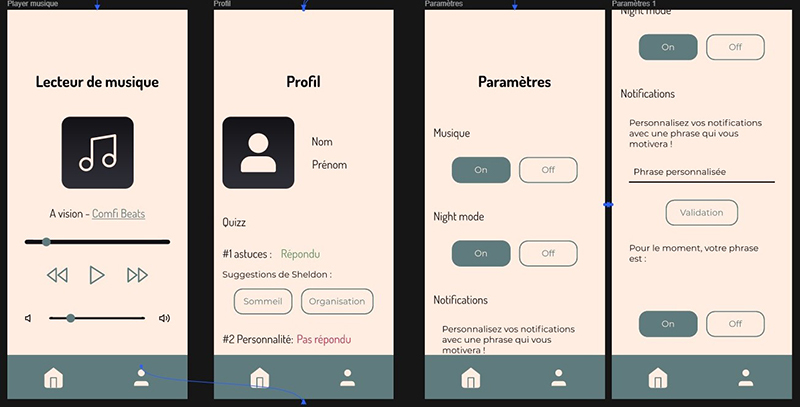
Visuels de l'interface
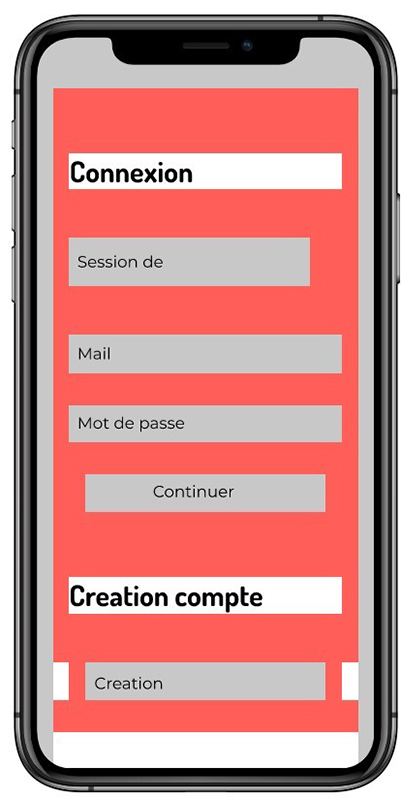
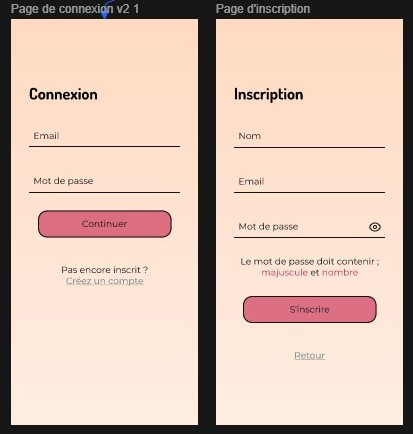
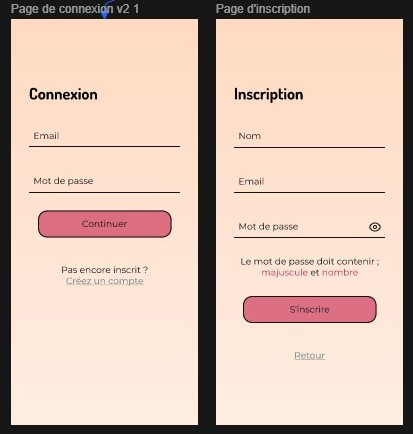
Je commence la partie du design de l’interface, les pages de connexion et d’inscription se passent bien et se font rapidement.
Pour le design des inputs j’ai été inspiré de posts Instagram, ils rendent trop bien.

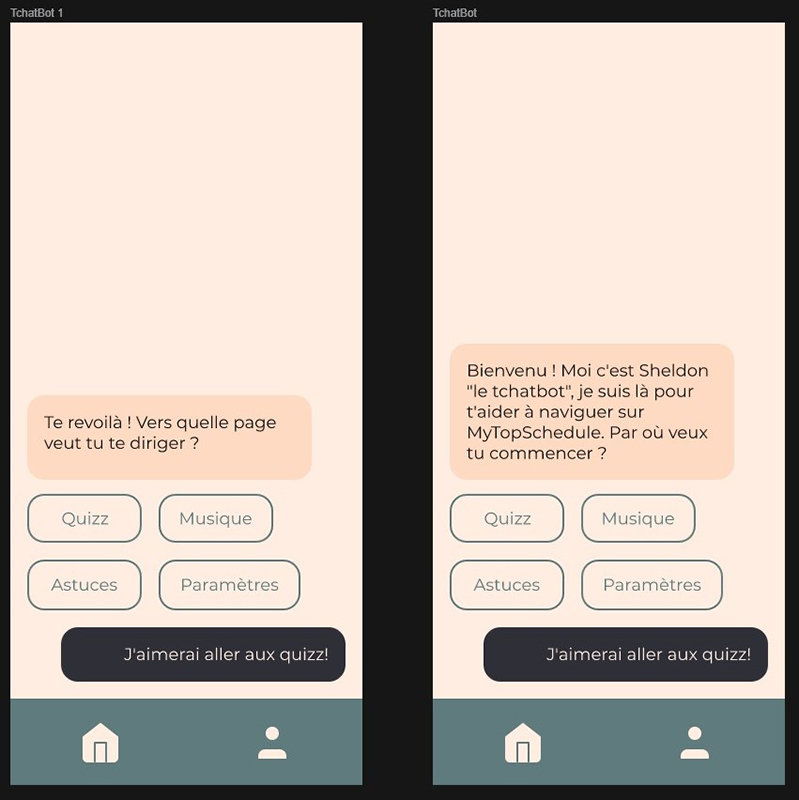
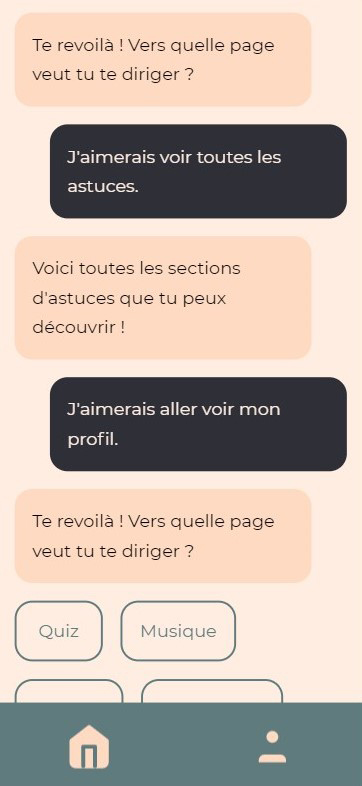
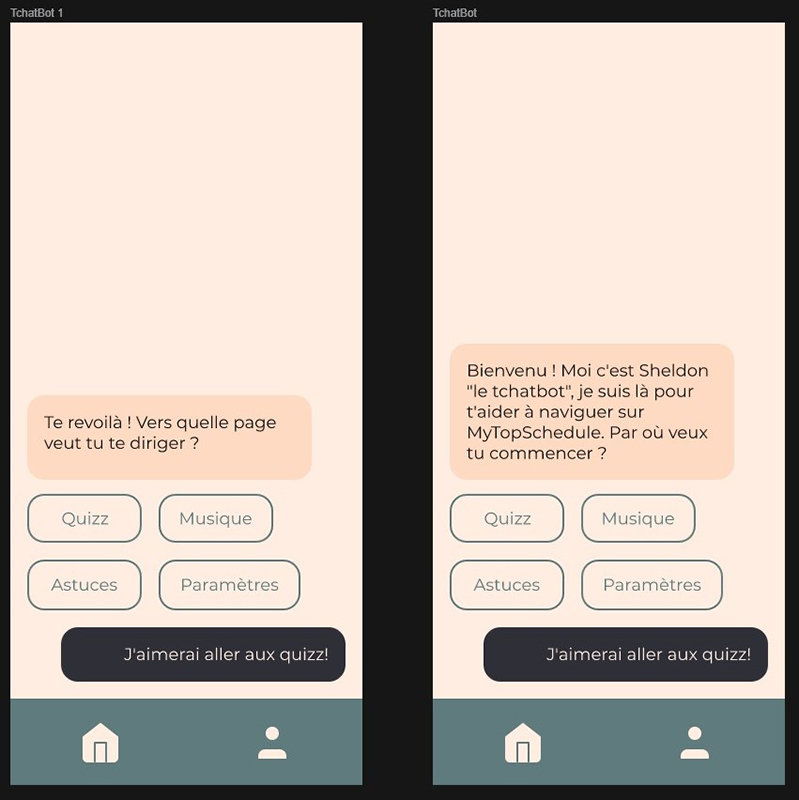
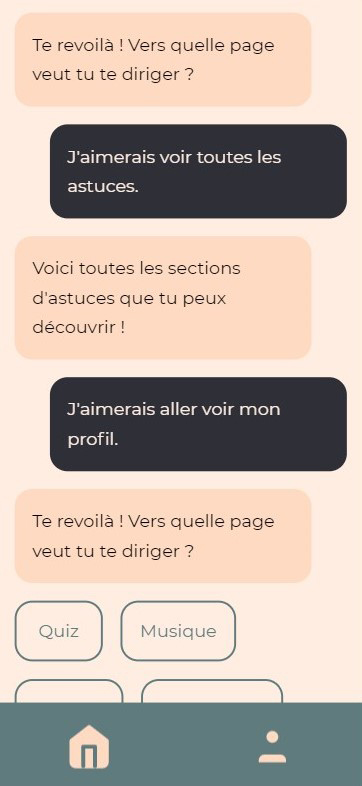
La partie suivante, c’est le tchatbot, la barre de navigation est assez simple et comporte deux icons (home et profil).
Le bouton home redirigera vers le tchatbot car je veux qu’il soit le centre de l’application.
La barre a la couleur de contraste. Le tchatbot a un design de messagerie.

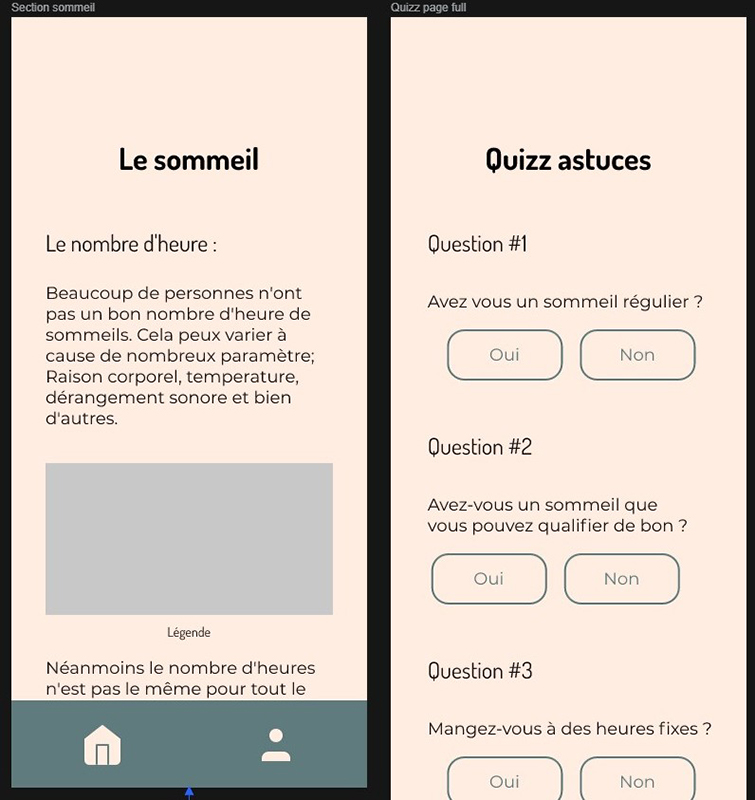
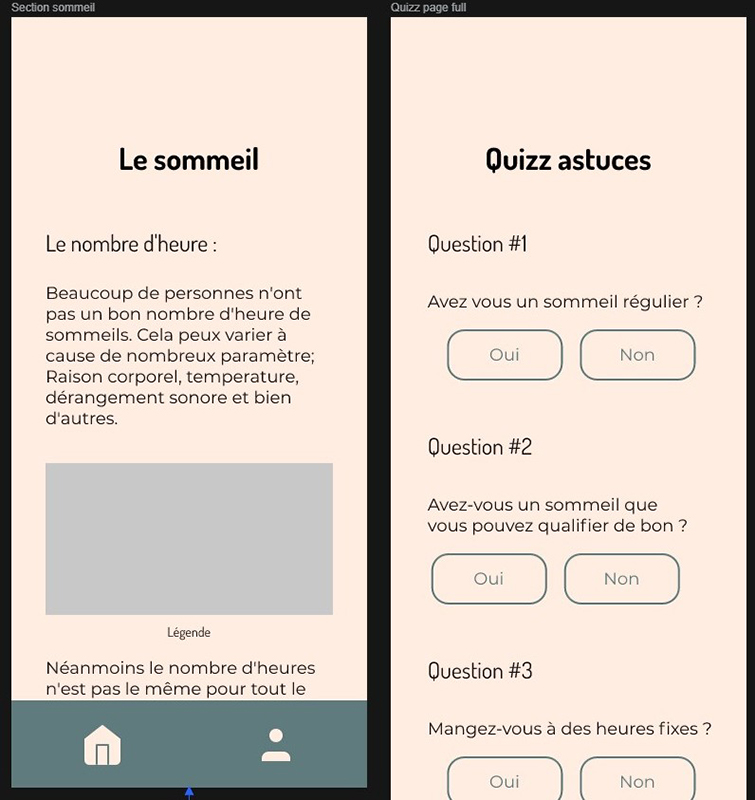
Ensuite le quiz, il est assez simple, j’ai posé toutes les questions à la suite et au fur à mesure que l’utilisateur répondra,
une barre de progression avancera. Une fois celui-ci fini, les réponses seront données par le tchatbot et il vous redirigera
vers les sections d’informations adéquates pour vous aider dans la gestion de votre temps.
Pour les articles c’est simplement la disposition des éléments et la taille du texte.

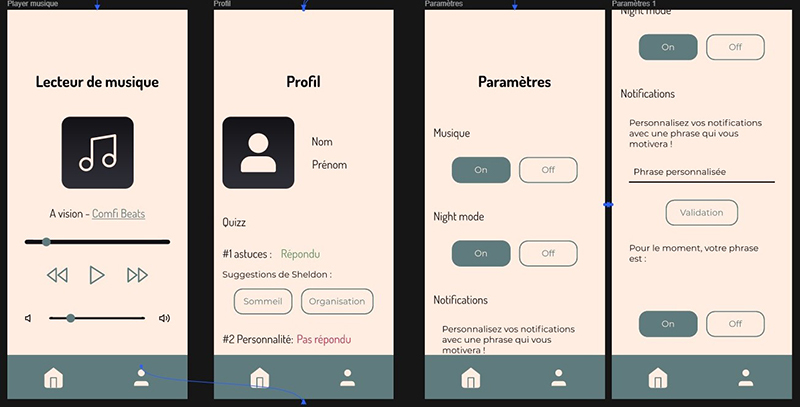
Le lecteur de musique a un design basique, avec les contrôles et les infos. Ça rend bien malgré la simplicité.
Je sais déjà quel type de musique je veux mettre, de la musique calme et relaxante.
C’est pareil pour le profil, il est très simple et il fournit des informations sur les autres fonctionnalités de l’application.
Le rouge et le vert seront les couleurs des informations pour les états.
La dernière section, les paramètres permettront d’utiliser le dark mode, d’accéder au lecteur de musique sans passer par le tchatbot
et une fonctionnalité par rapport à des notifications personnalisables.

Le design est fini, je suis satisfait de ce que j’ai fait mais maintenant il faut coder tout ça.
Début de l'intégration
L'HTML
Le code, on commence par l’HTML, la structure du site, ça remonte à loin la dernière fois que j’ai fait de l’HTML pour un aussi gros projet
car pour Data-Play, je m’étais consacré au JavaScript. J’ai su intégrer correctement mais ça a été compliqué, j’ai dû vérifier et rechercher
plein d’informations pour m’aider. J’ai eu du mal pour la méthode BEM parce que je n’avais pas bien compris en classe mais des amis me l’ont
gentiment réexpliqué, mais l’ont-ils bien fait ?
Le CSS
On enchaîne avec le CSS, j’ai du mal dès le début, je confonds encore beaucoup trop de choses. Je commence par la partie connexion/inscription.
Je reprendre toutes les mesures de mon dossier InVision: les espacements, les polices, les couleurs. Tous ce passe correctement sauf pour un
problème d’input qui a été régler grâce à l’aide de Joachim, mais ça me prend beaucoup de temps. Le résultat est exactement comment je l’avais prévu.
Ensuite l’intérieur de l’application, la barre de navigation à été vite fait.
Puis le Tchatbot, chaque partie est designé pour pouvoir être réutilisé avec différents contenus ( ajouter en JavaScript) la forme des messages,
les boutons et les espacements.
Le quiz a été rapide car en plaçant une question ça les a toutes placées correctement. Il y a une barre de progression au bas de l’écran.
Le profil, le lecteur de musique et les paramètres se sont passés sans problème. Cependant j’ai peur que le lecteur ne fonctionne pas en JavaScript.
Le JavaScript
Le JavaScript a commencé tranquillement, cependant les inputs m’ont encore posé problème. J’ai eu du mal à faire réagir les inputs au moment où on écrit.
Après un moment j’ai trouvé une solution et j’ai réussi à réduire la taille de mon code. J’ai énormément utilisé des fonctions, ça a beaucoup aidé à éviter
de grossir mon code pour rien. J’ai fait beaucoup de découvert en travaillant dessus.
Ensuite le Tchatbot, ça a été assez dure et long car je devais lui faire des réactions, des réponses et leur dire à quel moment elles doivent se faire.
Tout réagis de la bonne manière, cependant le quiz nécessite tellement de temps que j’ai décidé de ne pas l’intégrer, de même pour les articles car
je n’avais pas assez de temps.

Le lecteur de musique s’est passé incroyablement bien car, grâce à Data-Play, je connaissais déjà un peu l’utilisation des audio.
Il réagit très bien et on peut voir depuis le profil s’il est activé.
Le profil a été rapide car je devais juste reprendre le nom de l’utilisateur, faire réagir les statuts du lecteur, du dark mode et lier le profil
aux paramètres grâce à un bouton.
Pour les paramètres, la fonctionnalité pour les notifications a été également abandonnée pour manque de temps. Il reste donc l’accès au
lecteur de musique et le dark mode. Le dark mode était facile à faire mais tellement long à mettre en place pour l'entièreté du code.
La vidéo
Après avoir fini tous ça, je suis passé à la vidéo, tout se passait bien, j’ai importé tous mes visuels pour pouvoir les utiliser sur After Effects.
Mais peu de temps après avoir commencé la vidéo, After Effects a commencé à avoir du mal sans aucune raison. Il s’est arrêté plusieurs fois sans aucune
raison, il revenait plusieurs sauvegardes en arrière. Il bloquait plusieurs fois pendant un long moment. Donc j’ai fait de mon mieux pour la vidéo, elle
montre de la connexion à l’application jusqu’au quiz. Cependant je n’ai pas eu assez de temps pour ajuster les temps entre chaque action.
Ma vidéo