Case Study Iolce - Julien Ma
Iolce, qu’est ce que c’est ?
Iolce est un workshop donné en deuxième année à la Haute École Albert Jacquard, dans l’option Design Web et Mobile. Iolce signifie (Input Output lire et communiquer sur écran). Le but est de nous apprendre à adapter du contenu pour pouvoir le communiquer sur écran.
Ce workshop se réalise en groupe de quatre à cinq étudiants (les groupes ont été choisis lors de notre première journée de cours). Cependant, il ne commencera qu’un mois plus tard.
Notre travail
Notre groupe est constitué de Tristan Deltour, Joachim Minnella, Raphaël Mauclet, Keyssi Wone et de moi-même.
Notre premier objectif est de visionner plusieurs conférences de la liste qui nous a été donnée par nos professeurs et d'en choisir une qui nous intéresse. Après que tout le monde ait visionné leurs conférences, nous avons mis en commun chaques propositions et après discussions, nous nous sommes décidés à travailler sur la conférence de Jason Pamental “Variable Fonts and the future of web typograhy” datant de 2018 pendant l’évènement “An Event Apart” à Orlando.

Ensuite, nous avons tous regardé la conférence, avec comme tâche, de prendre chacun des notes pour pouvoir après produire un contenu terminé. Pour ma part, j’ai toujours eu des difficultés dans la prise de note. J’ai dû regarder plusieurs fois la conférence et mettre la vidéo de nombreuses fois à l'arrêt pour essayer de comprendre correctement et résumer les propos de Jason Pamental.
Après plusieurs jours, nous avons tous rassemblé nos notes pour le contenu terminé. Joachim est celui qui a le mieux réussi à cerner les différents aspects de la conférence. Nous en avons ressorti un texte conséquent. Monsieur Marchal est le premier à nous avoir donné un avis. Nous avons dû faire plusieurs modifications. Nous avons ensuite pris connaissance du “Markdown”, un langage de balisage léger qui nous permet de marquer notre contenu afin de préciser quel style il aura. Nous avons demandé l’avis de plusieurs professeurs. Après ces corrections, nous avons enfin terminé notre contenu.

Travail personnel
Maintenant, l’objectif est de créer un site “responsive” pour afficher notre contenu de la conférence.
Première chose à faire, trouver deux polices de caractères pour mon texte. J’ai fait des tests avec 5-6 polices différentes sur InVision (logiciel de design d’interface). Mon premier choix est la «Montserrat», une police que j’apprécie particulièrement, j’ai directement su qu’elle irait bien pour mes titres. Ma deuxième police, la «Maitree», est quant à elle pour mon corps de texte, je l’ai trouvée en faisant des recherches de combinaison de polices.
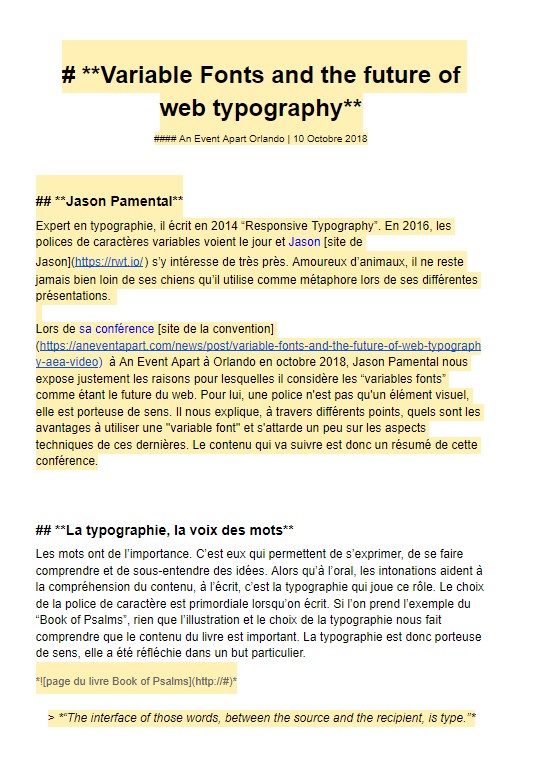
Deuxièmement, la couleur de paragraphe, c’est le rendu visuel que notre texte va avoir (trop compacté ou trop aéré). Ça varie selon la police qu’on a choisi, ainsi que la taille et l’interlignage que l’on donne au texte. Pour calculer l’interlignage, j’ai pris 16 pixels pour ma taille de police et j ai pris des pourcentages, afin d'effectuer plusieurs essais. L’essai avec 170% est celui qui me plait le plus. J’ai aussi testé les valeurs entre 160% et 170% et celle entre 170% et 180% mais les différences étaient à peine visibles à mes yeux. Donc je suis parti avec le 170%.

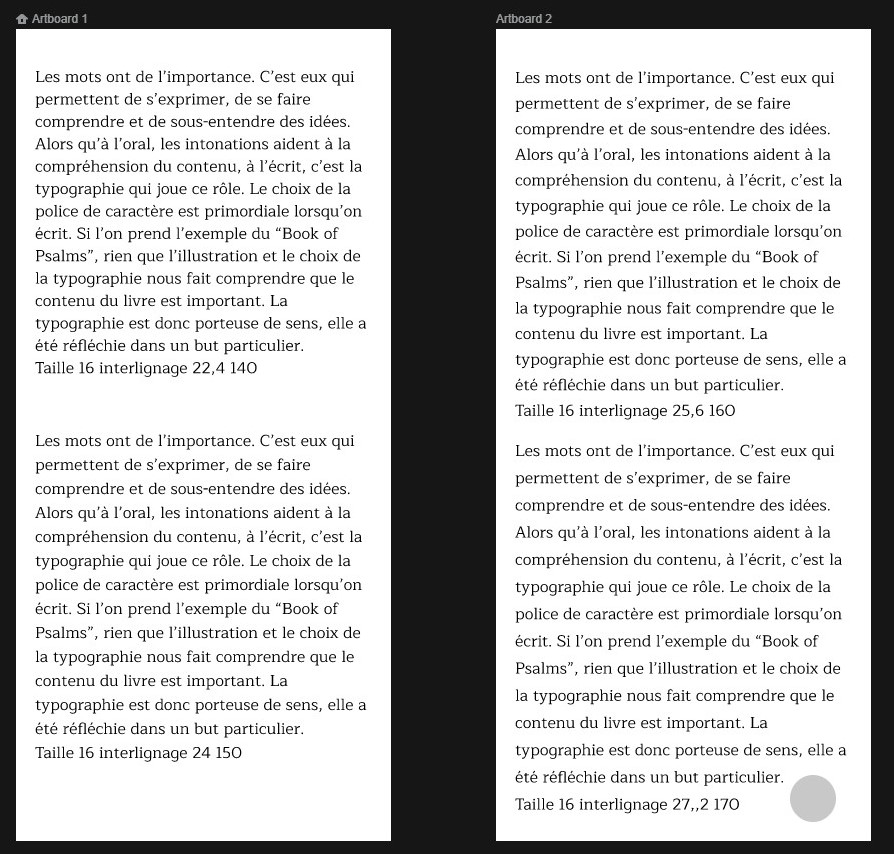
Troisièmement, ce qui permet de garder de la cohérence dans les proportions, de distinguer les parties importantes et celles qui le sont moins, sont les niveaux hiérarchiques. Pour cette partie, je me suis aidé de l’application Type Scale sur InVision. J’ai fait plusieurs tests mais mon choix c’est fait rapidement car pour la plupart, la différence entre les niveaux est trop importante. J’ai donc choisi le “Perfect fourth” (1,333) comme rapport pour mon contenu.
Quatrièmement, le rythme vertical, nous donne la possibilité de jouer avec les espacements entre chaque partie pour essayer de créer quelque chose qui soit plaisant et facile à lire. Toutes les mesures des marges utilisées pour mon rythme vertical sont les mêmes ou des multiples de la taille de ma police. J’ai fait assez peu de tests pour ça, je savais directement comment je voulais agencer mon texte.

Cinquièmement, les couleurs : mon nouveau pire ennemi. Depuis l’année dernière, j’ai découvert que j’avais un problème pour dissocier des couleurs qui sont proches. Donc pour les couleurs de mon site, j’ai utilisé le site Coolors, qui propose des palettes de couleurs selon certaines sélectionnés. Et j’ai aussi vérifié que le contraste de mes couleurs était bon.

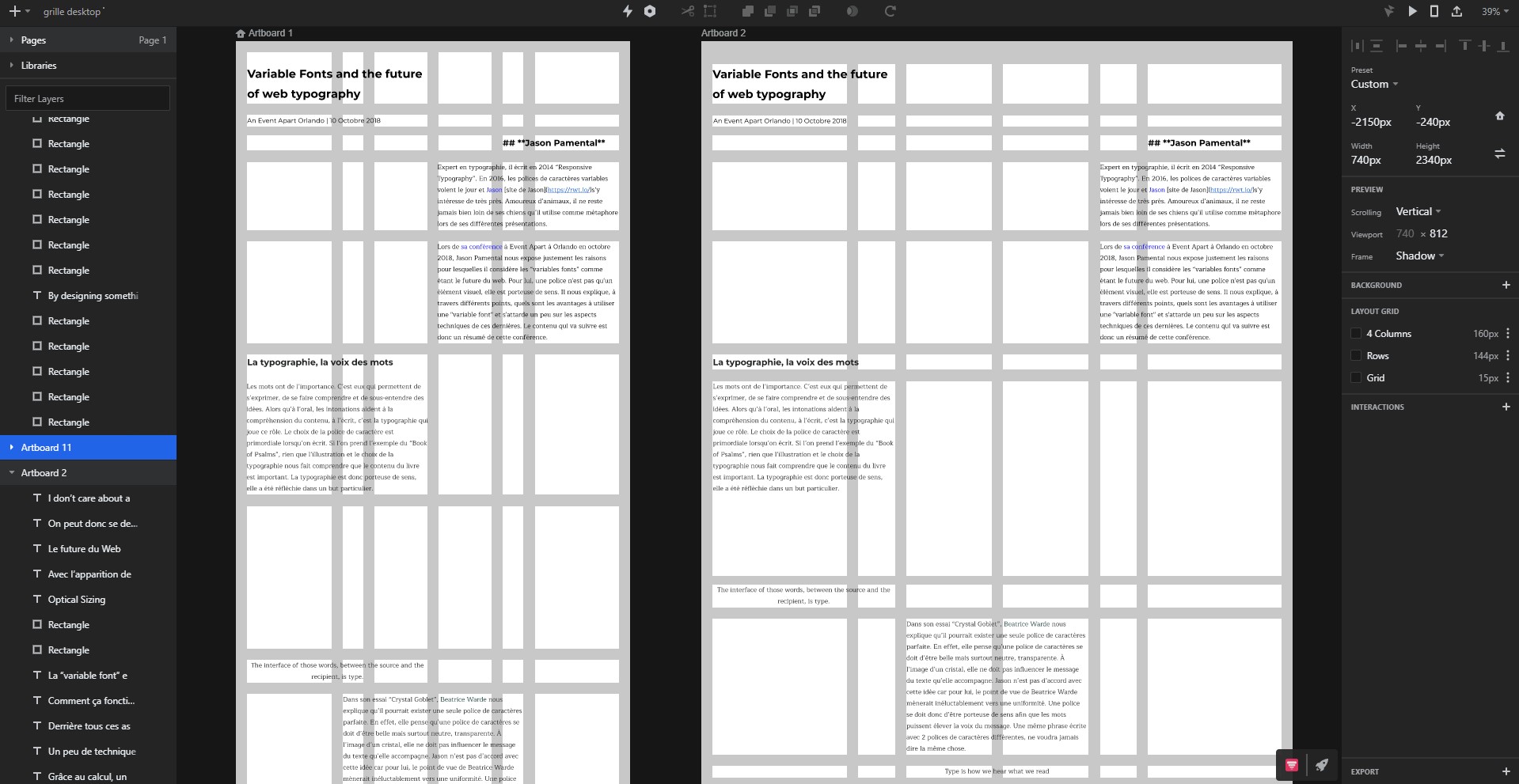
Et finalement, la grille, l’étape la plus compliquée pour moi. Les grilles vous permettent de modifier l'aspect visuel de votre contenu. Ça m’a pris beaucoup de temps. J’ai eu un peu de mal à comprendre au début comment créer ma grille. J’ai suivi toutes les consignes une par une pour ma première grille. Puis j’ai essayé d’intégrer mon texte pour avoir un rendu visuel. J’ai dû faire plusieurs arrangements avant de trouver une grille que j’apprécie.

Obejctif intégration
Pour l’intégration, on nous a toujours dit “Mobile first”, parce que c’est plus facile d’agrandir un design que de le rétrécir. Donc pour la version mobile, ça a été assez rapide. J’ai principalement dû recopier les mesures de mes dossiers InVision. L’Html et le Css ont été un peu problématiques, des images disproportionnées sans raison et du style impossible à appliquer sur une partie de texte. Mais après plusieurs tentatives tout ça a été réglé. Niveau JavaScript, tout allait bien sauf pour une animation venue de nul part.
La version Tablette
Ensuite, la version verticale de la tablette n’aura pas posé de problèmes, elle a juste pris un peu de temps avec toutes les mesures à changer. Ça a été facile, mais j’ai un problème d’affichage de mon burger menu que j’ai réglé avec des media queries.
La version Desktop
Et pour finir, le plus gros problème c'était la grille, j’ai eu un peu de mal à l’intégrer pour qu’elle soit juste, bien alignée. Je pense avoir fait quelque chose de correct malgré les difficultés que j’ai eu. Et il y avait encore les modifications de mesures à refaire qui ont juste pris du temps.
Cet atelier aura été très intéréssant, grâce à toute cette pratique et malgré les difficultés rencontrées de mon côté.